It could be asserted with confidence that, without the incorporation of tweening, animation would likely have never evolved into a genuinely captivating form of entertainment. Thanks to this remarkable technique, we now have the privilege of indulging in animated creations that transcend even our most extravagant imaginations.
For freelance animators aspiring to elevate their craft and produce projects imbued with astonishing realism, the realm of tweening animations serves as the ultimate source of enchantment.
If you’ve harbored reservations about manually executing animation processes, surrendering them to the capabilities of a computer, you’ll be astounded by the profound enhancement tweening can bestow upon your creations. Within the confines of this blog post, we shall delve into the intricacies of tweening animations, offering freelance animators an exhaustive guide to its mastery.
Exploring the Fascinating World of Tweening Animations
Tweening animations, often referred to as inbetweening, stand as an ancient yet indispensable technique within the realm of animation. These remarkable animations are the unsung heroes responsible for the captivating smoothness and realism we witness on our screens. In this comprehensive guide, we’ll dive deep into the art of tweening animations, unraveling its significance, evolution, and how it enhances the world of animation.
The Essence of Tweening Animations
Imagine a thrilling action scene in your favorite animated movie or series. A character takes a daring leap from one side of a cliff to the other, and with finesse, they stick the landing. What really transpires between that fearless jump and the impeccable landing is the magical realm of tweening animations. These animations serve as the invisible hands that sculpt seamless transitions and allow animators to portray the various stages of motion within a dynamic sequence.
Delving into the Process
- Keyframes and In-Between Frames: At the core of tweening lies the concept of keyframes. Keyframes are the pivotal moments in an animation sequence, where the main poses or significant actions occur. Tweening bridges the gap between these keyframes by generating the intermediary frames necessary for a fluid motion;
- Enhancing Motion: Tweening animations excel at enhancing the sense of motion in animations. Whether it’s a character’s graceful dance routine or a car speeding down a winding road, tweening brings life to these sequences by smoothly transitioning between key poses;
- Applications in Animation: Tweening animations find extensive use in various forms of animation, including 2D and 3D animations, video games, and even user interfaces. They are instrumental in creating lifelike movements, making characters more relatable, and improving overall visual appeal.
The Evolution of Tweening
In the early days of animation, the creation of tweening animations was a labor-intensive process. Typically, one animator would focus on crafting the keyframes, while another painstakingly worked on generating the in-between frames. This collaborative effort was time-consuming and often required immense skill and patience. However, as technology advanced and animation software evolved, the landscape of tweening underwent a transformation.
Modern Marvels: Faster and More Efficient Tweening
- Digital Animation Tools: The advent of powerful digital animation software has revolutionized the animation industry. Animators now have access to a plethora of tools and features that streamline the tweening process;
- Time-Efficiency: Modern animation software significantly reduces the time required for tweening. Animators can now create in-between frames more efficiently, freeing up valuable time to focus on refining the creative aspects of their work;
- Increased Creative Freedom: With the burden of manual in-between frame creation alleviated, animators can explore their creative boundaries with greater freedom. They can experiment with intricate motions, complex character interactions, and breathtaking action sequences;
- Consistency and Precision: Digital tweening ensures a high level of consistency and precision in animations. The resulting animations are not only smoother but also maintain a consistent style and quality throughout the project.
Exploring Tweening Animations in Adobe Animate
Animation is the art of bringing life to still images and shapes, and in the world of Adobe Animate, there are two intriguing avenues for achieving this magic: Classic Tweens and Motion Tweens. Understanding the nuances and unique applications of each tweening technique can significantly enhance your animation prowess.
Classic Tween: A Glimpse into Tradition
- The Traditional Touch: Classic tweens offer a classic touch to your animations, harkening back to the Flash CS3 era and earlier. This technique allows you to create video-based animations that resonate with a timeless charm;
- Seamless Transitions: If you aim to seamlessly transition between different elements in your animation, classic tweens are your go-to choice. They excel at crafting smooth and fluid transitions, lending an air of sophistication to your work;
- The Challenge Factor: Embracing classic tweens comes with a challenge – the quality of your animation hinges on your tweening skills. The better you can finesse those transitions, the more impressive your results will be;
- Property Frames: Unlike keyframes, classic tweens rely on property frames. This difference is essential to grasp, as it affects how you manipulate and control your animation’s properties over time;
- Limitations in 3D: However, it’s worth noting that classic tweens hit a roadblock when dealing with 3D objects. If your animation ventures into the third dimension, you might need to consider alternative tweening options.
Comprehensive Guide to Motion Tweening
Motion tweening stands as a pivotal tool in the animation industry, especially prevalent in the creation of interactive animations such as motion graphics and video games. This technique is a cornerstone in the animator’s toolkit, offering a blend of simplicity and control that enhances the animation process.
Key Features and Benefits:
- Ease of Use: One of the standout features of motion tweening is its user-friendly nature. This approach is accessible even to those relatively new to animation, reducing the complexity often associated with intricate animation processes;
- Animator Control: Motion tweening hands the reins over to the animator, allowing for precise control over the animation’s movement and timing. This level of control ensures that the animator’s vision is accurately translated onto the screen;
- Independence from Animator’s Skill in Tweening: The quality of the final output in motion tweening is not heavily reliant on the animator’s proficiency in tweening techniques. This means consistent results can be achieved regardless of varying skill levels;
- Integration with Keyframes: Motion tweening effectively utilizes keyframes, markers that define starting and ending points for any smooth transition, making it a versatile tool in the animator’s arsenal;
- 3D Animation Compatibility: This technique is exceptionally beneficial in 3D animation, offering a streamlined process for creating lifelike and fluid movements in a three-dimensional space.
Mastering Tweening Animations
Crafting Realistic Motion Arcs
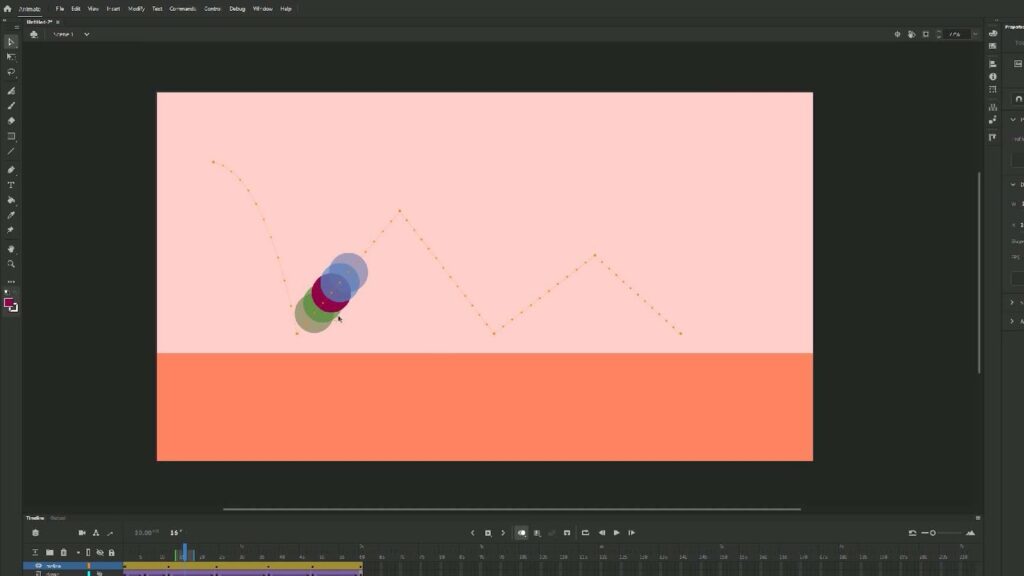
When it comes to creating captivating tweening animations, one essential aspect often overlooked is the motion arc. A motion arc refers to the path an object or character follows during its movement sequence. Straying away from the mundane straight-line animations can make a world of difference in the realism and appeal of your animations. So, whether you’re animating a lively character or an inanimate object, here are some valuable tips and insights to ensure your tweening animations stand out:

Why Avoid Straight Lines?
- Straight-line animations can make objects or characters appear mechanical and unconvincing;
- Real-life motion rarely adheres to a linear path; it follows more natural curves and arcs;
- Introducing a subtle motion arc can breathe life into your animations, making them more engaging and believable.
Crafting a Realistic Motion Arc
Creating a convincing motion arc involves several key considerations:
- Storyboard Your Animation: Plan out the movement sequence in advance by sketching key frames. Visualizing the motion arc early on will help you achieve the desired realism;
- Use Bezier Curves: Incorporate Bezier curves or other easing functions to control the acceleration and deceleration of your animations. This adds a sense of momentum and natural flow to the motion;
- Observe Real-life Motion: Study how objects and people move in the real world. Pay attention to the arcs and trajectories their movements follow. This observation can provide valuable insights for your animations;
- Adjust Timing and Spacing: Experiment with the timing and spacing of your keyframes. Varying these elements can create dynamic motion arcs that feel more organic;
- Animate Secondary Motions: Don’t forget to include secondary motions like the bounce of hair, clothing, or objects influenced by the primary movement. These details contribute to the overall realism of the animation;
- Use Motion Blur: Incorporate motion blur effects to mimic the way our eyes perceive fast-moving objects. This can further enhance the realism of your animations;
- Iterate and Refine: Be prepared to iterate and refine your animation multiple times. Continuously fine-tuning the motion arc will lead to a more polished and convincing result.
Application in Different Scenarios
Motion arcs are versatile and applicable in various animation scenarios:
- Character Animation: Whether it’s a character walking, running, or dancing, adding motion arcs to their movements can make them appear more lifelike and expressive;
- Object Animation: When animating objects like bouncing balls, falling leaves, or swinging pendulums, motion arcs can add a touch of elegance and realism;
- Camera Movements: Even camera movements benefit from motion arcs. Panning, zooming, and tracking shots become more cinematic and engaging when following a well-crafted arc.
Mastering Layer Management for Seamless Tweening Animations
Creating captivating tweening animations is a delicate art, and one of the cornerstones of success in this realm is impeccable layer management. Neglecting to keep tabs on your layers can lead to a labyrinth of frustration and wasted time. Here’s why you should prioritize this fundamental aspect of animation:
- Enhanced Organization and Clarity: Dedicating distinct layers to characters and backgrounds serves as a visual roadmap for your project. It ensures that you always know where each element resides within your animation canvas;
- Efficiency in Workflow: With separate layers, you’ll experience a smoother workflow. This not only saves precious time but also reduces the likelihood of errors and confusion during the animation process;
- Precise Control: When elements are neatly segregated, you have precise control over their placement and movement. This means you can easily adjust, manipulate, and fine-tune each component without affecting the others;
- Future-Proofing Your Work: Think of layer management as a gift to your future self. As projects grow in complexity, your earlier organizational efforts will prove invaluable in maintaining a structured and comprehensible animation.
Perfecting the Art of Frame Spacing in Tweening Animations
Frame spacing is the heartbeat of lifelike animations, a truth well-known to animators. However, its significance extends into the world of tweening animations as well. Understanding the role of spacing and how it affects your work can elevate your animation game to new heights:
- Crafting Smooth Movement Sequences: The key to creating fluid and realistic motion lies in the spacing between frames. To achieve a seamless transition between frames, consider these insights;
- Increase the number of frames: More frames allow for finer control over your animation, resulting in smoother and more realistic movements;
- Smaller spacing intervals: Reducing the space between frames captures subtle nuances in motion, such as facial expressions or the delicate fluttering of leaves in the wind;
- Vary spacing as needed: Not all animations require consistent spacing. For dramatic movements, you may want to use closer spacing, while slower actions benefit from wider intervals;
- Detail Enhancement: Frame spacing is your secret weapon for capturing intricate details. By meticulously planning the space between frames, you can convey emotions, reactions, and nuances that might be missed with broader spacing;
- Quality Improvement: Investing time in perfecting frame spacing can significantly enhance the overall quality of your animations. Crisp, well-timed sequences draw viewers into your world and leave a lasting impression.
Read about the secrets of Matt Groening’s net worth and delve into the world of this iconic creator’s financial success. Discover the numbers behind the magic!
Conclusion
Tweening animations, though it might appear as an antiquated animation method, constitute a crucial skill to acquire in the pursuit of crafting top-tier, lifelike animated creations.
Even animators predominantly reliant on animation software can glean substantial benefits from delving into the realm of animation tweening. Once you’ve honed this skill, the ability to manually adjust automated tweens that fail to meet your creative standards emerges, enhancing the quality of your work and drawing a more extensive clientele to your portfolio.
Proficiency in tweening animations also holds significant promise for budding freelance animators, as numerous enterprises actively seek novice animators for this indispensable role within the animation production process.
For freelance animators, it stands as a paramount imperative to master this skill since they typically shoulder the entirety of responsibilities in the animation production pipeline. By excelling in tweening, you negate the necessity of outsourcing this task, resulting in substantial cost savings and bolstering your autonomy in the process.